반응형
react와 vue 개발 툴로 visual studio code를 사용하게 될 줄은 몰랐습니다.
전 원래 asp.net 개발자여서 visual studio 툴에 어느 정도 익숙해져 있는 개발자입니다.
ms제품은 설치하는 데 어려움이 없습니다.
다운로드한 후 다음다음다음만 하면 거이 설치가 완료됩니다.
설치 후에도 변경이 쉽고 삭제하고 다시 설치해도 특별한 문제가 발생하지 않습니다.
시스템 환경변수에 따로 추가할 필요도 없습니다.
언제부터였는지 모르지만 ms제품들은 무료로 다운로드가 가능해졌습니다.
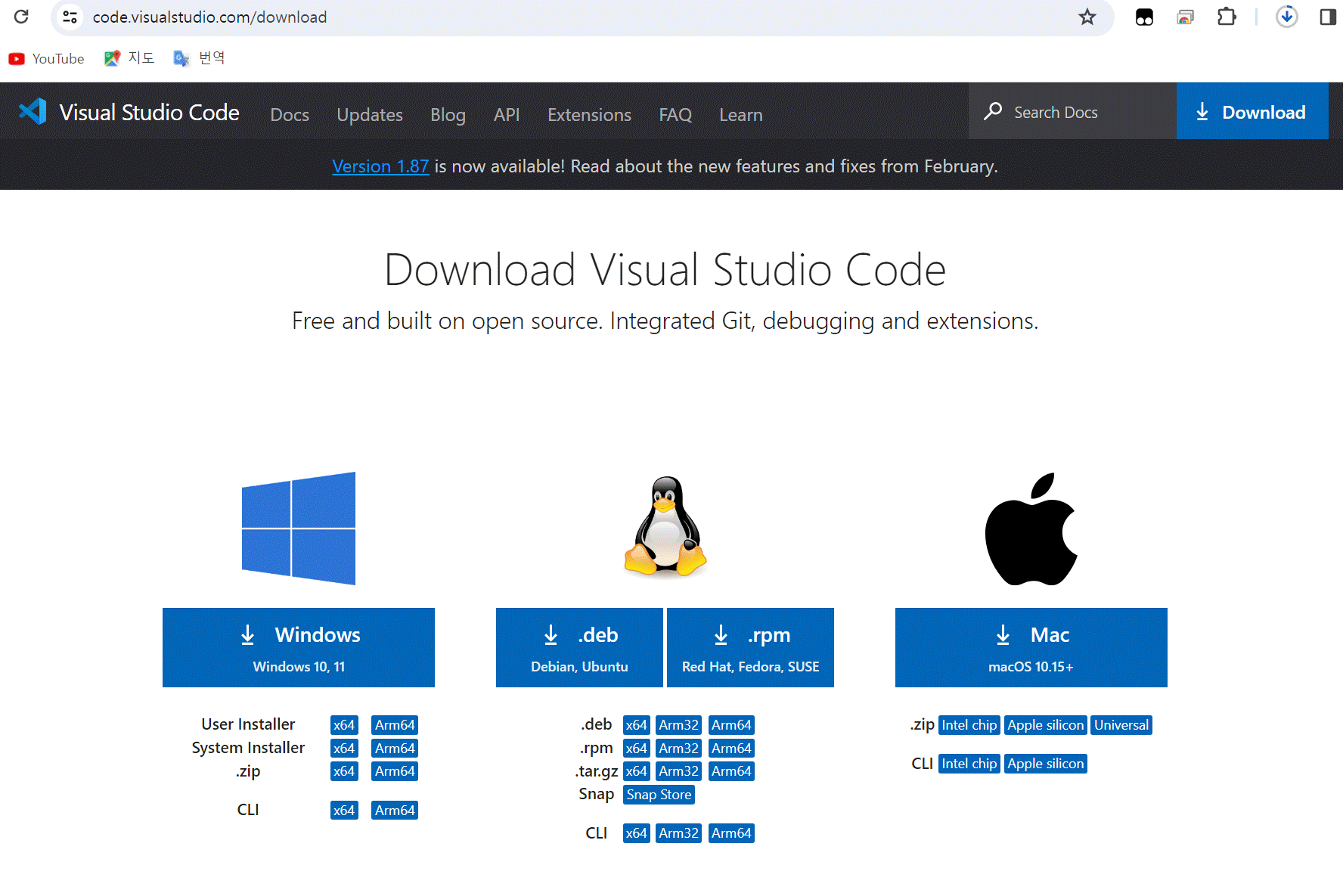
google에 visual studio code download를 검색하면 최상단에 다운로드 경로가 검색됩니다.

사용하시는 운영체제로 다운로드합니다.

파일을 다운로드하면 "VSCodeUserSetup-x64-1.87.0" 파일이 다운로드됩니다.

더블클릭하여 실행하면 아래와 같이 설치 내용이 나옵니다.
동의 후 다음으로 넘어갑니다.

설치 경로는 선택하라고 나옵니다.
ms제품은 다른 곳에 설치해도 되지만 전 그냥 defalut로 설치를 진행합니다.
오랜 경험상 변경안 하는 게 좋습니다.

다운을 눌러 진행합니다.

defalut로 설치 진행 합니다.
ms제품은 다음다음다음 쉽습니다.

설치를 클릭하면 설치가 시작됩니다.

컴퓨터가 좋으면 설치가 빠릅니다.

설치가 완료되면 실행 가능 합니다.

ms(마이크로소프트) 관련 제품은 설치가 쉽습니다.
설치가 실패해도 제설치가 쉽고요.
반응형
'dev > front-end' 카테고리의 다른 글
| codepen 저장 (0) | 2024.03.06 |
|---|---|
| Vue.js 개발 필요 사이트 codepen.io (2) | 2024.03.06 |
| Vue. 설치, Vue 서버 실행, Vue 개발시작 (0) | 2024.03.05 |
| react 웹서버 시작, react 시작, react 처음 개발 (0) | 2024.03.05 |
| node.js 설치 확인, npm 설치 확인 (0) | 2024.03.05 |



