Vue.js 개발 필요 사이트 codepen.io 사이트에서 미리 개발하여 예제를 확인할 수 있습니다.
vueframework.com 사이트에 가시면 Vue 개발에 관하여 알 수 있습니다.
다만 전부 다 읽기 귀찮고 자동번역된 거라 이해가 좀 어려울 수 도 있기 때문에 일반적으로는 google에서 검색하는 게 더 빠를 겁니다.
시간이 난다면 정독을 하겠지만 대부분의 개발자는 공부만 할 수 없기 때문에 알아만 두시면 될 거 같습니다.
https://vueframework.com/docs/v3/ko/ko-KR/
설치방법 | Vue.js
설치방법 Vue.js는 점진적으로 적용할 수 있도록 설계되었습니다. 이는 요구사항에 따라 여러 방법으로 프로젝트에 통합될 수 있음을 의미합니다. 프로젝트에 Vue.js를 추가하는 3가지 주요방법이
vueframework.com
프런트엔드 개발자들에게는 꼭 필요한 사이트인 듯싶습니다.
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
먼저 로그인을 합니다.
오른쪽 상단에 Log In 버튼이 있습니다.
로그인 방법이 google, github, facebook 등이 있습니다.
전 편하게 제 pc에 로그인되어 있는 구글로 로그인했습니다.
왼쪽 상단에 보면 Pen 버튼이 있습니다.
Pen 버튼을 누르면 script로 개발할 수 있는 화면으로 이동합니다.

사진에 표시되어 있는 곳을 클릭하면 "Untitled"를 변경하실 수 있습니다.
변경하신 내용이 저장명으로 사용됩니다.
오른쪽 하단에 보면 빨간색 느낌표가 있습니다.
스크립트가 에러 난다는 겁니다.
마우스를 올려 보면 에러를 확인하실 수 있습니다.
Vue개발 코드를 사용했기 때문에 Vue를 링크해주어야 합니다.

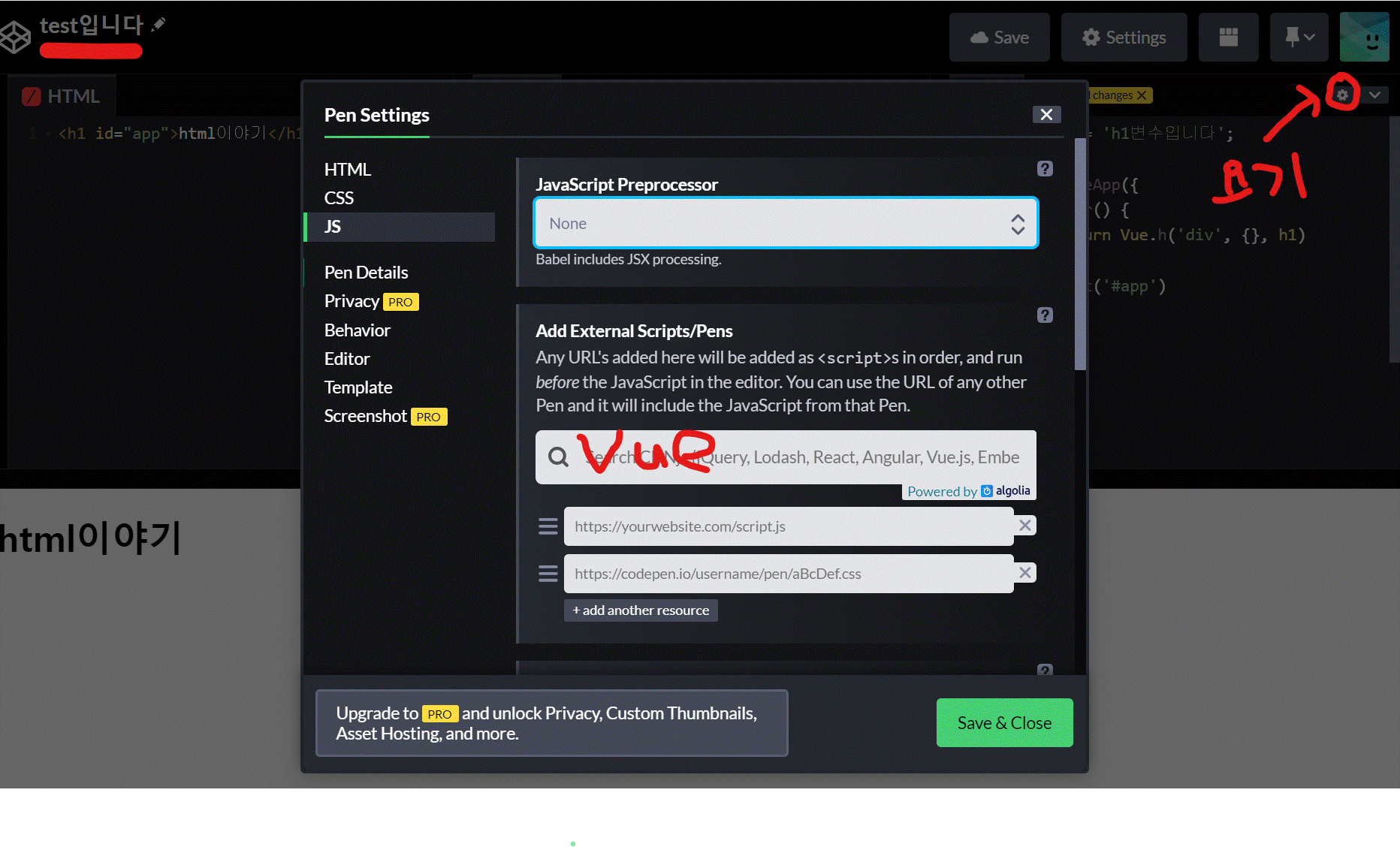
js옆에 있는 요기라고 표시되어 있는 설정아이콘을 선택합니다.
Pen Settings가 레이어 팝업 호출이 됩니다.
레이어 팝업에 제가 빨간색으로 Vue라고 표시해 놓은 곳에 Vue 검색을 합니다.
아래 Vue3을 선택합니다.

선택을 하시고 나면 아래 그림에 표시된 것처럼 표시된 걸 확인하실 수 있습니다.

Save & Close 버튼을 클릭하면 저장이 되고 Vue 가 정상 동작하는 걸 확인하실 수 있습니다.
저장 한걸 확인하기 위해서 codepen.io 사이트로 접속을 하시거나
왼쪽 상단에 로그인한 아이디를 클릭하시면 첫 화면으로 이동됩니다.

Your Work를 클릭하시면 제가 Pen 화면에서 Untitled를 변경했던 test입니다를 확인 이 가능합니다.
화면에 보이는 "test입니다"를 클릭하시면 상세 화면이 레이어 팝업 호출 됩니다.

위 화면이 레이어 팝업 화면입니다.
왼쪽 상단에 html, js 탭을 선택할 시 작성 된 코드가 확인 가능 하며 오른쪽에는 결과를 확인 가능합니다.
css도 작성했다면 css탭도 생성되어 있었을 겁니다.
오른쪽 상단에 View in Editor 버튼을 클릭하시면 수정할 수 있는 Pen 화면으로 이동이 됩니다.
이동된 페이지에서 다시 소스코드를 수정할 수 있습니다.
'dev > front-end' 카테고리의 다른 글
| input, textarea 클릭 시 자동 드래그, 자동 선택 (0) | 2024.05.12 |
|---|---|
| codepen 저장 (0) | 2024.03.06 |
| Vue. 설치, Vue 서버 실행, Vue 개발시작 (0) | 2024.03.05 |
| react 웹서버 시작, react 시작, react 처음 개발 (0) | 2024.03.05 |
| vscode설치,Visual Studio Code 설치 (0) | 2024.03.05 |


