전자정부프레임워크(egov) 관련 내용을 작성하다.
갑자기 프런트엔드(front-end) 관련을 작성하게 되었습니다.
전자정부프레임워크(egov) 4.1로 기본적인 웹페이지 left, top 페이지 관리자 설정 페이지를 개발이 끝났습니다.
2주 전에 메뉴 권한 관련 개발이 끝났지만 이것저것 하다 보니
아무것도 작성을 못하게 되었습니다.
매번 쓰려했지만 작성하지 못하고 보름을 보냈네요.
글 수가 적어 애드센스가 떨어져서 도 있는 거 같습니다.
어제오늘 react, vue 개발을 위해 이것저것 설정을 해보았습니다.
일단 react는 소스 수정이 있을 때마다 컨파일을 다시 해야 하는 걸까요?
이 부분은 나중에 좀 더 알아보겠습니다.
vue는 프런트엔드를 수정하자마다 페이지가 리로드 되는 걸 확인했습니다.
작년에 리엑트와 뷰를 조금 공부해 보았습니다.
그때 기억으로 뷰가 컨파일 한 번에 프런트엔드가 바로 수정되는 걸 기억하고 있었네요.
vue와 egov4.1 버전으로 개발해 보겠습니다.
개발하다 몬가 다르다면 작성 방법이 다를 수도 있을 겁니다.
일단 vue, react 개발을 하려면 node.js를 설치해야 합니다.
node.js 설치
google에 검색으로 "node.js 설치"라고 검색하시면 아래 node.js Download 화면 링크를 검색할 수 있습니다.

전 윈도 개발자라서 Windows Installer(. msi) 64bit를 다운로드하였습니다.
다운로드하시면 아래와 같은 파일을 확인하실 수 있습니다.

msi를 더블클릭 하여 실행합니다.

Next 선택

동의 후 Next 선택

설치경로는 변경하지 말고 설치합니다.
왠지 변경하면 추후 변경 해야 하는 곳이 있을지도 모르니까요.

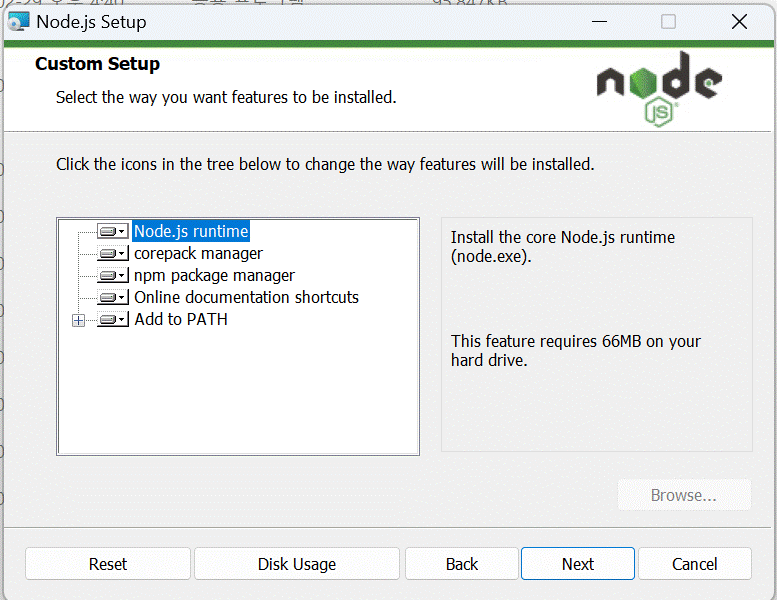
Next 선택

Next 선택

Install 버튼 클릭

살짝 기다려 줍니다.

설치가 끝났습니다.
Finish 버튼 클릭합니다.

엔터 눌러주세요.

엔터 눌러주세요.
node.js 설치확인

시작에서 node.js 검색하시면 사진에 보신 바와 같이 검색이 됩니다.
선택해서 실행합니다.

스크립트인 console.log를 실행하면 실행이 되는 걸 확인이 가능합니다.

개발을 위해 시스템변수 등록을 해줍니다.

환경변수도 추가합니다.
"% NODE_HOME%"

node.js 개발확인을 위해 버전 확인을 합니다.
시작 >> cmd(명령 프롬프트)를 실행합니다.
명령어를 입력하시면 "node -v", "npm -v" 설치된 버전을 확인하실 수 있습니다
캡처가 제대로 된 건지..
일단 다음다음 실행 하면 실행이 됩니다.
'dev > front-end' 카테고리의 다른 글
| codepen 저장 (0) | 2024.03.06 |
|---|---|
| Vue.js 개발 필요 사이트 codepen.io (2) | 2024.03.06 |
| Vue. 설치, Vue 서버 실행, Vue 개발시작 (0) | 2024.03.05 |
| react 웹서버 시작, react 시작, react 처음 개발 (0) | 2024.03.05 |
| vscode설치,Visual Studio Code 설치 (0) | 2024.03.05 |



