jquery에서 $(function () { })와 $(document). ready(function () { })의 차이점입니다.
결론부터 말하자면 둘 다 같은 동작을 합니다.
html이 모두 로드 완료가 된 후 내부의 코드를 실행하는 시작 점이라고 생각하시면 됩니다.
쉽게 테스트할 수 있도록 간단하게 html로 작성했습니다.
5 line 부분이 jquery 링크입니다.
jquery 링크는 다운로드하셔도 되지만 jquery 사이트에서 직접 링크하셔도 됩니다.
첫 번째 예제
<html>
<head>
<title>jquery 시작</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="http://code.jquery.com/jquery-1.5.min.js"
type="text/javascript" charset="utf-8"></script>
</head>
<body>
<form>
<script>
$(function () {
document.write("function 1번<br>");
console.log('function 로그 1번');
});
$(document).ready(function () {
document.write("document 2번<br>");
console.log('document 로그 2번');
});
$(function () {
document.write("function 3번<br>");
console.log('function 로그 3번');
});
$(document).ready(function () {
document.write("document 4번<br>");
console.log('document 로그 4번');
});
</script>
</form>
</body>
</html>
첫 번째 결과화면
위에 내용을 확장자 html로 저장을 하신 후 더블클릭 하여 실행을 하시면 에지, 크롬에서 동작하는 걸 확인하실 수 있습니다.
왼쪽 document.write 출력과 오른쪽 console.log가 실행된 화면입니다.

두 번째 예제
두 번째는 예제는 조금 더 진행해 보겠습니다.
<html>
<head>
<title>jquery 시작</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="http://code.jquery.com/jquery-1.5.min.js"
type="text/javascript" charset="utf-8"></script>
</head>
<body>
<form>
<script>
$(function () {
console.log($('#name').val());
});
$(document).ready(function () {
console.log($('#age').val());
});
</script>
<script>
$(function () {
$('#name').val('홍길동입니다.');
console.log($('#name').val());
});
$(document).ready(function () {
$('#age').val('20살입니다.');
console.log($('#age').val());
});
</script>
<table>
<tr>
<td>이름</td>
<td><input type="text" id="name" name="name" value="이름없음" /></td>
</tr>
<tr>
<td>나이</td>
<td><input type="text" id="age" name="age" value="나이없음" /></td>
</tr>
</table>
<script>
$(function () {
$('#name').val('홍길동');
console.log($('#name').val());
});
$(document).ready(function () {
$('#age').val('20');
console.log($('#age').val());
});
</script>
</form>
</body>
</html>
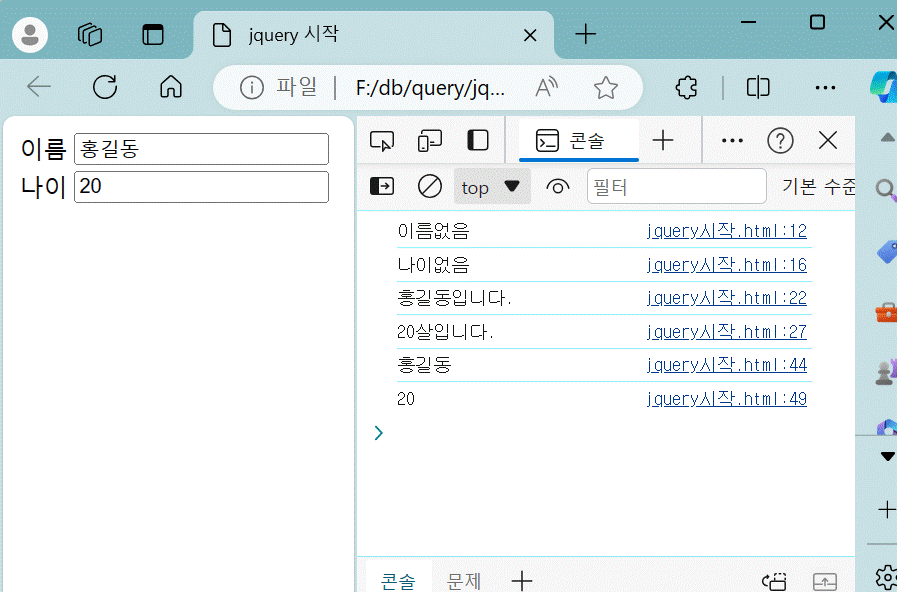
두 번째 결과화면
console.log에 찍 힌 로그를 보시면 위에서부터 실행된 결과를 확인하실 수 있습니다.

가장 먼저 실행된 jquery입니다.
모든 html이 로그 된 후에 가장 위에서부터 실행을 하기 때문에 가장 먼저 실행을 하게 됩니다.
콘솔로그에 보시면 처음 html에 작성되어 있는 "이름 없음", "나이 없음"이 콘솔에 확인됩니다.
<script>
$(function () {
console.log($('#name').val());
});
$(document).ready(function () {
console.log($('#age').val());
});
</script>
두 번째로 실행된 jquery입니다.
name input에 "홍길동입니다."를 입력했습니다.
age input에 "20살입니다."를 입력했습니다.
로그에서 확인을 하실 수 있습니다.
<script>
$(function () {
$('#name').val('홍길동입니다.');
console.log($('#name').val());
});
$(document).ready(function () {
$('#age').val('20살입니다.');
console.log($('#age').val());
});
</script>
마지막으로 실행된 jquery입니다.
마지막으로 "홍길동", "20"을 input에 넣고 콘솔로 로그를 남겼습니다.
<script>
$(function () {
$('#name').val('홍길동');
console.log($('#name').val());
});
$(document).ready(function () {
$('#age').val('20');
console.log($('#age').val());
});
</script>'dev > jquery' 카테고리의 다른 글
| html checkbox 값 설정 (0) | 2024.09.22 |
|---|---|
| html checkbox value 값 가져오기 (0) | 2024.09.22 |
| html radio,checkbox label 클릭 (0) | 2024.09.17 |
| html radio 값 설정 (0) | 2024.09.17 |
| html radio value 값 가져오기 (1) | 2024.09.17 |