반응형
WPF 처음 시작하기
WPF 프로젝트 생성 방법
HELLO WPF
WPF 처음 시작
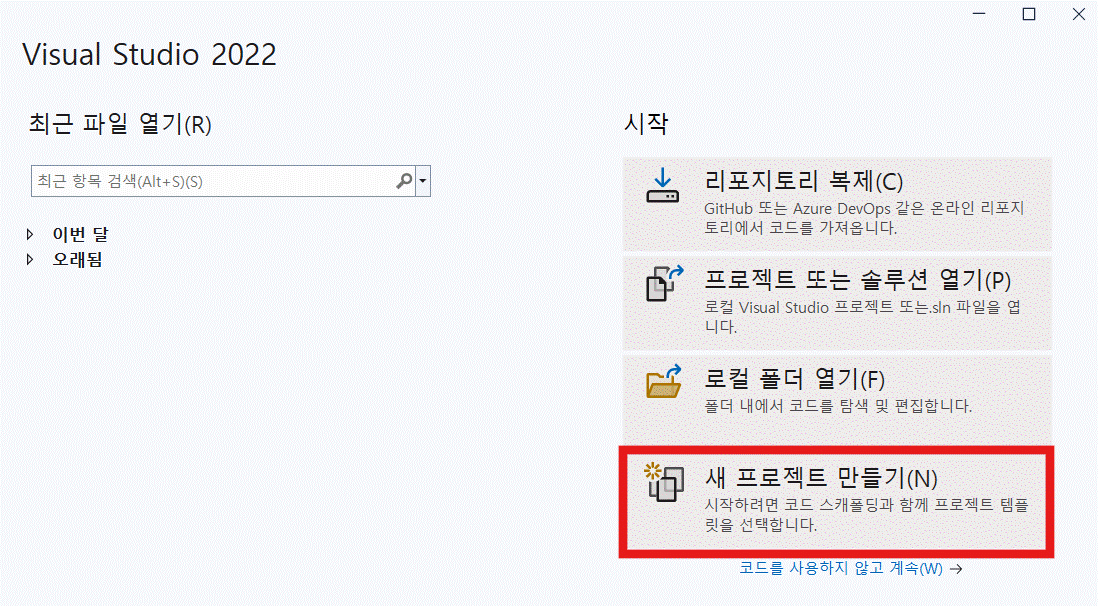
- Visual studio 2022 실행합니다.
- 새 프로젝트 만들기를 선택합니다.

- WPF 앱(.NET Framework)
- Windows Presentation Foundation 클라이언트 애플리케이션을 선택합니다.

- 프로젝트 이름 : 생성할 프로젝트 이름입니다.
- 위치 : 개발 파일들의 위치입니다.
- 설루션 이름 : 만드는 설루션의 이름입니다.(추후 변경가능)
- 프레임워트 : 전 현재 설치된 버전 4.8을 선택했습니다.(추후 변경 가능)
- 현재 .NET Framework 9.0까지 나와있습니다.
- 만들기 버튼을 클릭하여 프로젝트를 생성합니다.

먼저 Hello WPF!! 를 출력해 보겠습니다.
툴 사용 내용은 다음 편에 작성하겠습니다.
MainWindow.xaml
- 먼저 Hello WPF!! 를 출력해 보겠습니다.
- 툴 사용 내용은 다음 편에 작성하겠습니다.
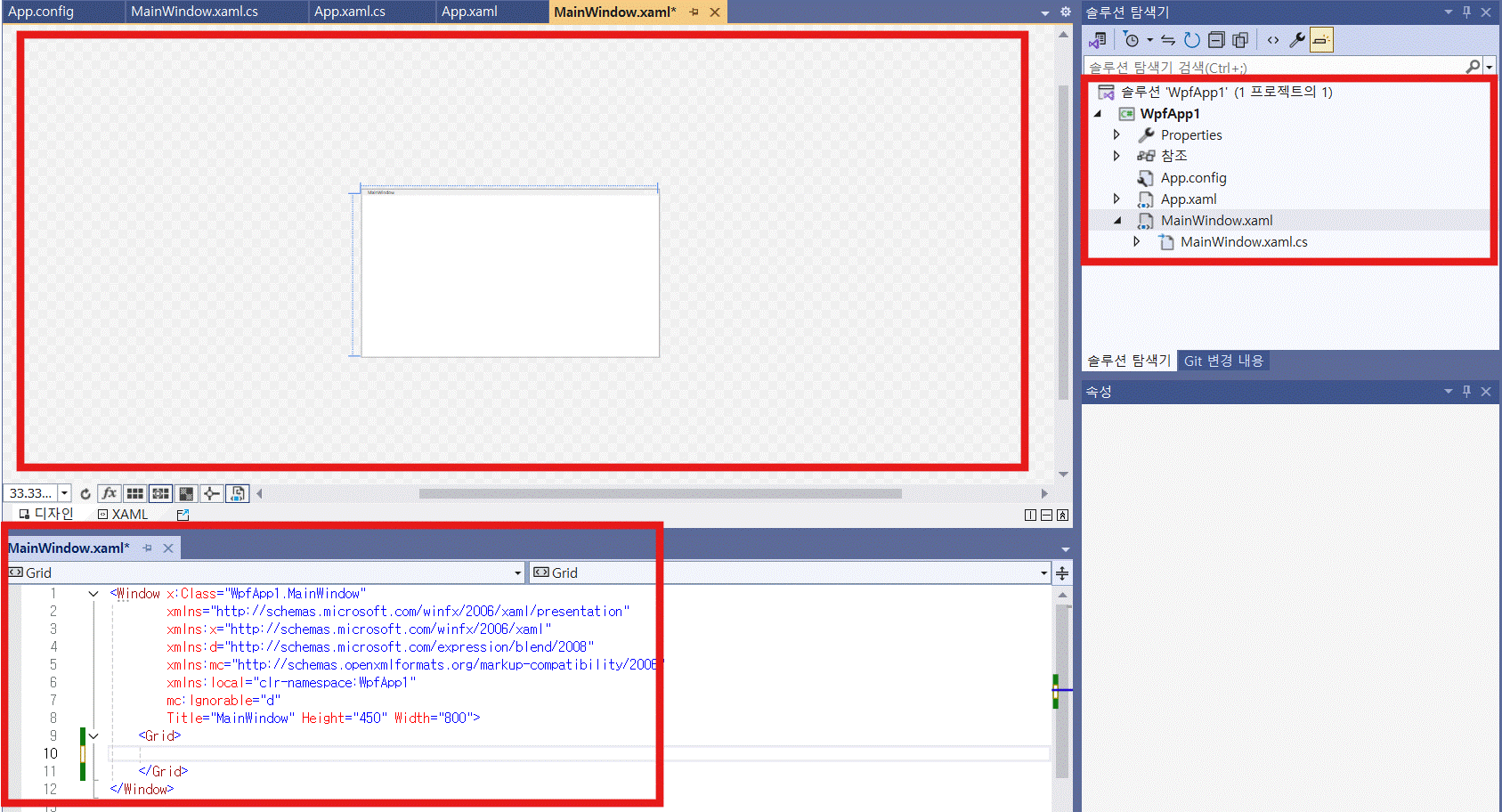
- 오른쪽 솔류션 탐색기에 "MainWindow.xaml" 파일이 디자인을 담당하는 xaml 영역입니다.
- 왼쪽 상단 부분 : 디자인으로 표현
- 왼쪽 하단 부분 : xaml으로 표현
※ aps.net을 사용했던 개발자 분들은 상세 설명 없이도 개발하실 수 있을 듯합니다.

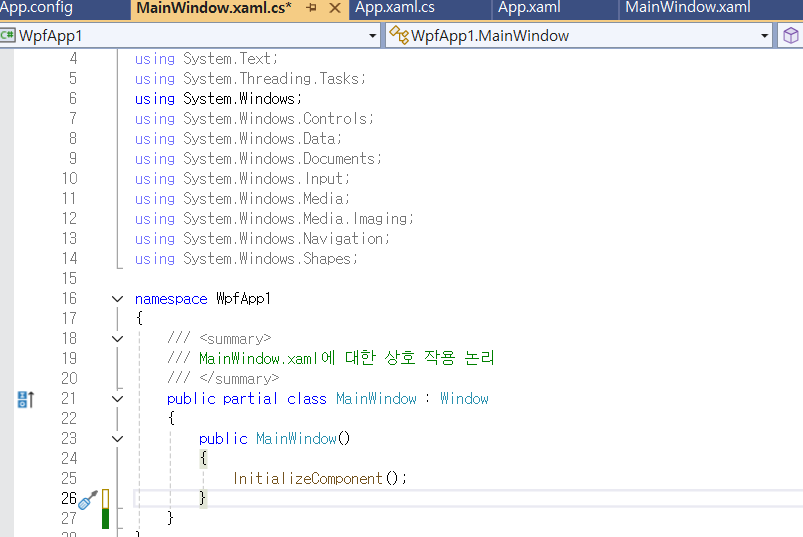
MainWindow.xaml.cs
- MainWindow.xaml.cs 는 C#코드로 구현되는 코드 영역입니다.
- MainWindow.xaml.cs 파일을 오픈했을 시 아래가 처음 화면입니다.

MainWindow.xaml 작성
- TextBlock : 화면에 텍스트를 표시하는 컨트롤입니다.
- Button : 사용자가 클릭할 수 있는 버튼 컨트롤입니다. Click 이벤트가 정의되어 있습니다.
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<TextBlock x:Name="txthello" HorizontalAlignment="Center" VerticalAlignment="Center"
FontSize="24" Text="버튼 클릭 하세요." />
<Button Name="btn1" Content="Button" HorizontalAlignment="Center" VerticalAlignment="Bottom"
Margin="0,0,0,20" Width="100" Click="btn1_Click" />
</Grid>
</Window>MainWindow.xaml.cs 코드 작성
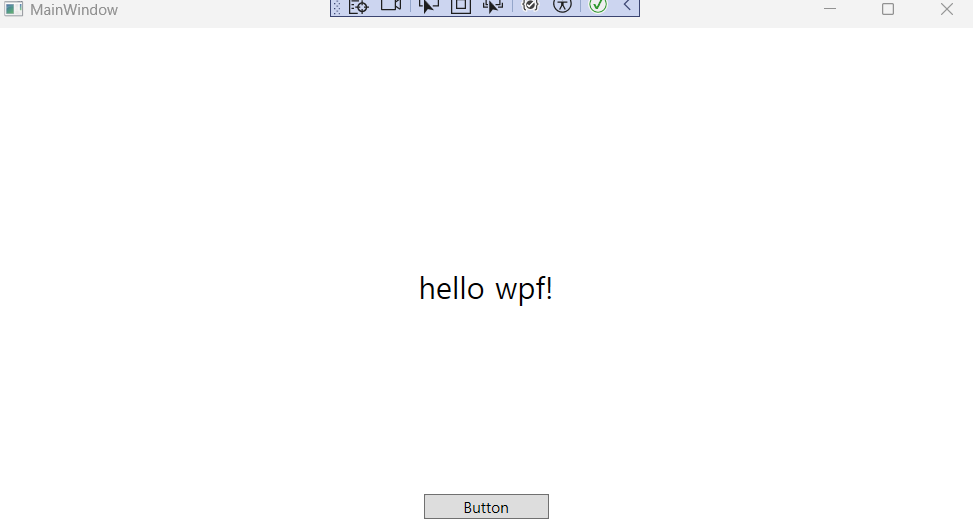
- HelloButton_Click : 버튼 클릭 이벤트를 처리하는 메서드입니다. 이 메서드에서 TextBlock의 Text 속성을 변경하여 "hello wpf!"를 출력합니다.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp1
{
/// <summary>
/// MainWindow.xaml에 대한 상호 작용 논리
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
-- 버튼 클릭 시 이벤트
private void btn1_Click(object sender, RoutedEventArgs e)
{
txthello.Text = "hello wpf!";
}
}
}결과

반응형
'dev > WPF' 카테고리의 다른 글
| XAML 네임스페이스 (1) | 2025.01.31 |
|---|---|
| XAML 태그와 속성 사용법 (0) | 2025.01.31 |
| XAML (Extensible Application Markup Language) 이란? (0) | 2025.01.30 |
| XAML 디자인 뷰와 코드 뷰 이해 (0) | 2025.01.30 |