반응형
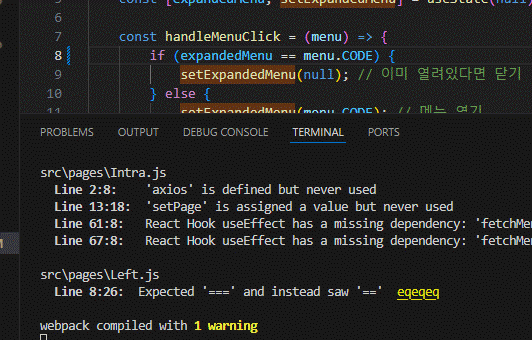
Expected '===' and instead saw '==' eqeqeq
번역을 돌려보니 >> '==='이(가) 예상되었지만 대신 '==' eqeqeq가 표시되었습니다.
React 개발 중에
아래 이미지처럼 경고가 뜨는 걸 확인할 수 있습니다.
원인은 이미지 8라인에 기존 JavaScript처럼 비교문을 '=='로 처리
JavaScript처럼 if 문 비교에 '==' 처리하여 발생

이 오류 메시지는 코드에서 '==='(일치 연산자) 대신 '=='(동등 연산자)를 사용했음을 의미합니다. 이는 보통 JavaScript 같은 언어에서 발생하며, 일치 연산자를 사용해야 하는 상황에서 동등 연산자를 사용했을 때 나타납니다.
'==='와 '=='의 차이를 간단히 설명하면 다음과 같습니다:
- '===' (일치 연산자): 두 값이 타입과 값 모두 같을 때 참을 반환합니다.
- '==' (동등 연산자): 두 값이 동등할 때 참을 반환합니다. 이 경우, 타입 변환이 자동으로 수행될 수 있습니다.
JavaScript 예를 들면
- 1 === '1' // false, 숫자와 문자열은 타입이 다릅니다.
- 1 == '1' // true, 문자열 '1'이 숫자 1로 변환되어 비교됩니다.
일반적으로 타입 변환에 의한 예기치 않은 버그를 방지하기 위해 '==='를 사용하는 것이 좋습니다.
Expected '===' and instead saw '==' eqeqeq 해결 방법
1. '=='를 '==='로 변경하여 타입까지 엄격히 비교합니다.
// 수정 전
if (a == b) {
}
// 수정 후
if (a === b) {
}
2. 동일하게 '!=' 대신 '!=='를 사용해야 합니다.
// 수정 전
if (a != b) {
}
// 수정 후
if (a !== b) {
}
이렇게 하면 코드가 더 명확하고 예기치 않은 타입 변환 문제를 피할 수 있습니다.
반응형
'dev > front-end' 카테고리의 다른 글
| html table 추가 json 데이터 만들기 (0) | 2024.05.12 |
|---|---|
| input 숫자만 입력(mask) (1) | 2024.05.12 |
| input, textarea 클릭 시 자동 드래그, 자동 선택 (0) | 2024.05.12 |
| codepen 저장 (0) | 2024.03.06 |
| Vue.js 개발 필요 사이트 codepen.io (2) | 2024.03.06 |
